Targeting elements
Heal lets you define stable, low-maintenance tests by using natural language to target elements. It's recommended to use natural language targets, but you can fall back on CSS locators, xpath or data-testid if necessary.
Element description
Heal.dev uses a mix of accessibility attributes and computer vision to target elements. Making your app accessible allows for more stable tests and makes your app more user-friendly, but is not strictly necessary.
When targeting an element start by describing it as it is rendered by the browser. Target elements with a specific accessibility role. For example, "the submit button" or "the input with placeholder example".
The following improve Heal's performance:
- Use accessibility roles and description: Use the accessibility role of the element. For example "the close modal button" will perform better than "the x icon in the modal".
- Add labels and placeholders: Use labels and placeholders to target the element. For example "the company input field with placeholder acme corp". Ideally, use both the role/description and a label.
- Use positional cues: In cases where there are multiple matches, or where the prompt is ambiguous, use positional cues for example "the more details button in the menu bar at the top".
So far, it's not reliable to ask the agent to pick items defined in comparison to others (Eg. "the shoe that is the cheapest in the list").
So far, you can only target elements that you can interact with. The agent doesn't support prompts such as "click away from the button".
Improving accessibility
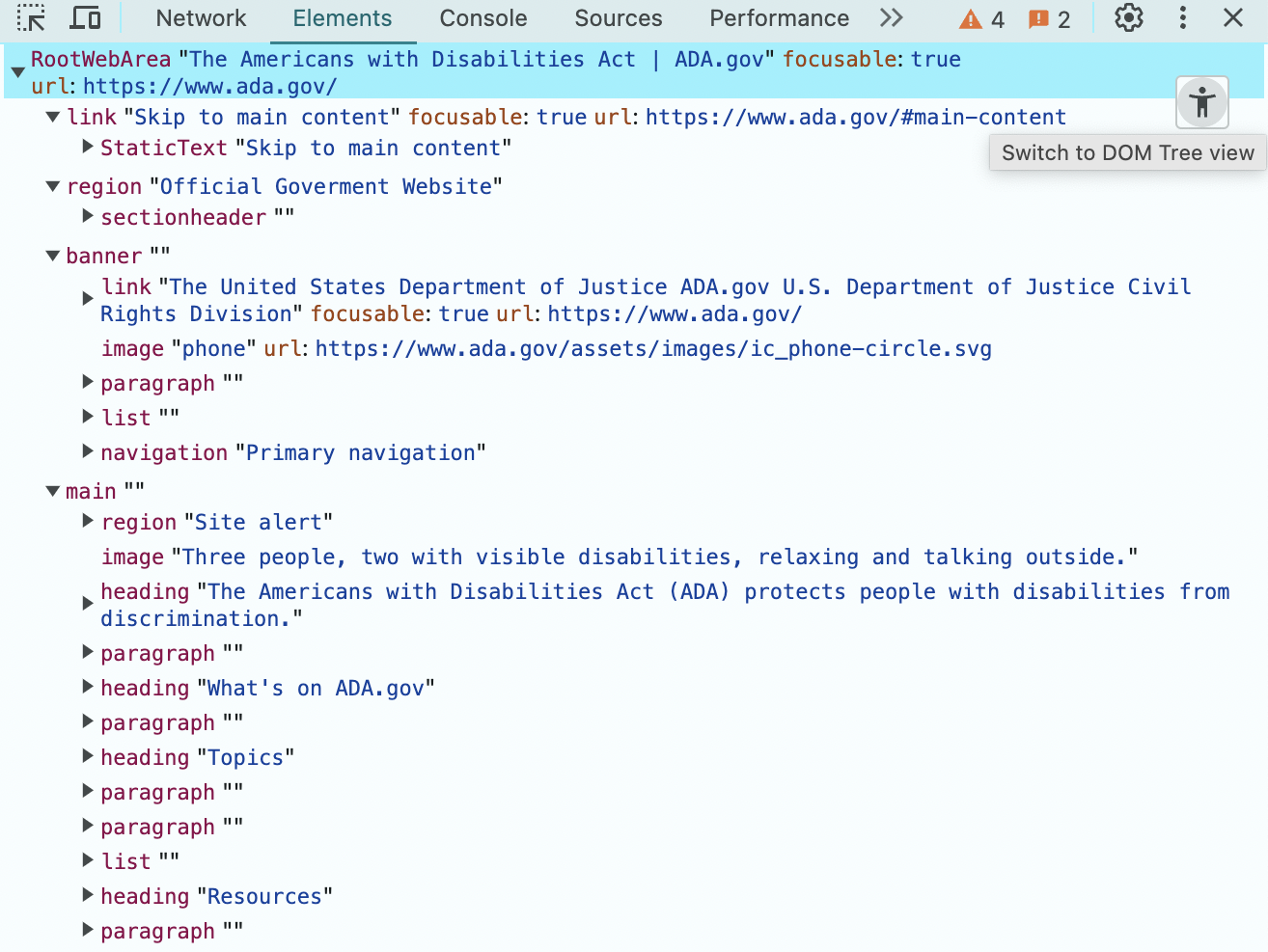
If natural language targeting doesn't work, try checking the accessibility tree of your app. Making your app accessible will improve Heal's performance and make it more user-friendly and ADA/EU Accessibility Act 2025 compliant.
To view the accessibility tree of your app in Chrome:
- Open the DevTools
- Open DevTools Settings, and go to the Experiments tab
- Tick the "Enable full accessibility tree view in the Element"

Ask the heal team if you need help on improving accessibility.
Escape hatch: using data-testid, CSS selectors, xpath, or aria-label
This method is not recommended because it will make tests unstable. Sometimes however, elements are hard to target and it's not possible to easily improve the accessbility of the app.
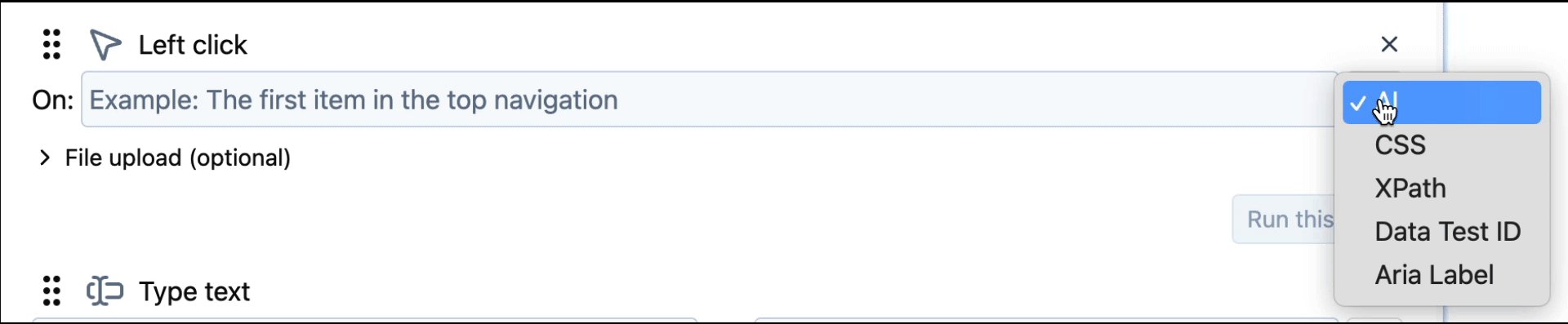
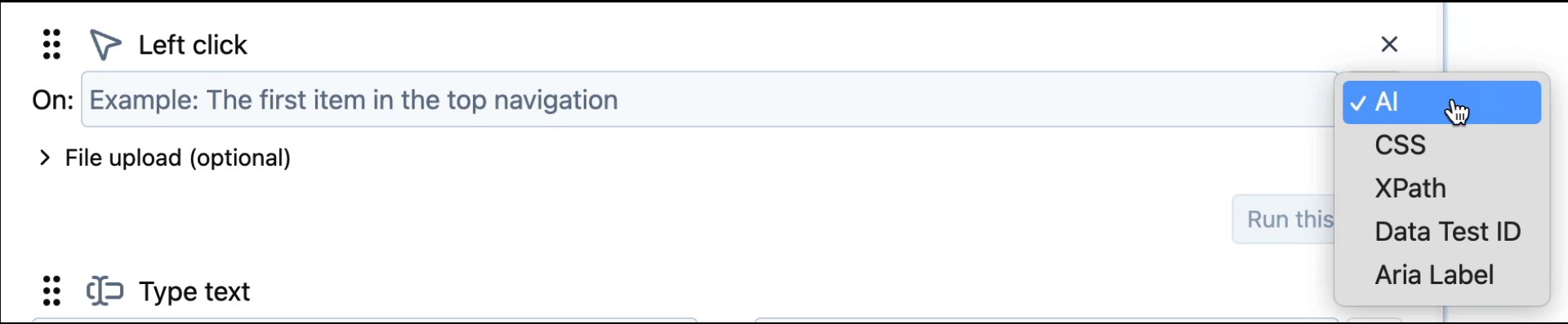
In that case, you can toggle the targeting mode to:
- use CSS selectors
- data-testid
- xpath
- aria-label
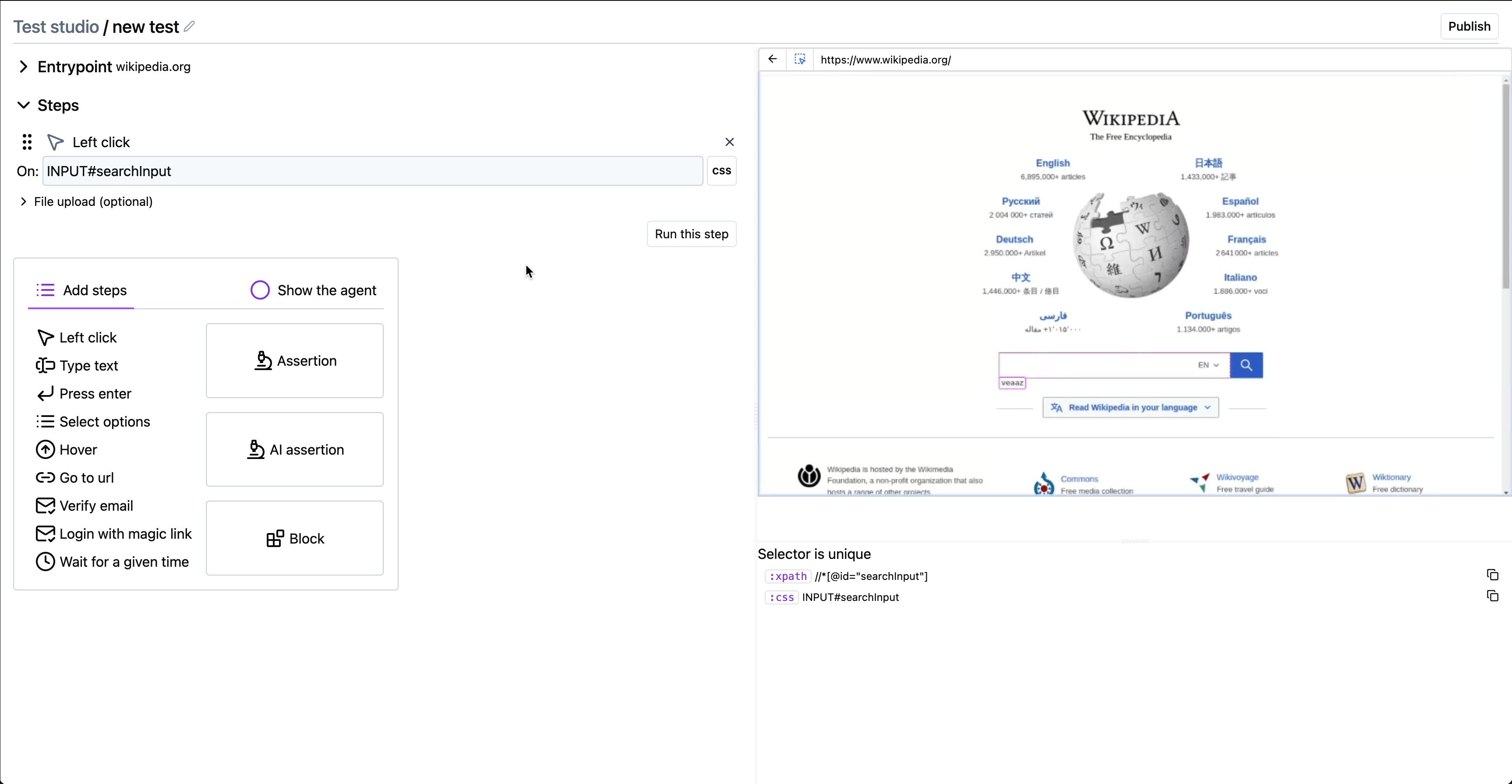
Regardless of the method, make sure that the selector is unique.

Get the xpath / CSS locator of an element
To quickly get the xpath or css locator of an element, turn on the get selector mode, then point and click to the element. You can then edit the xpath / css locator.